Web Counter
Important: First Setup Your Flash Professional 8 by clicking here
Web Counter
Important: First Setup Your Flash Professional 8 by clicking here
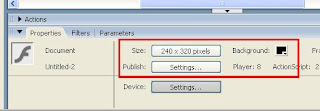
Change the resolution of your flash clock to match the phones resolution
change the background color to balck if you like (I use balck as it is energy efficient, will be easy on your phones battery).
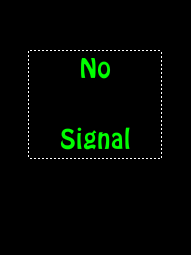
Here's an example of the flashlite clock we are going to make .....
Skill level : Basic.
Duration : 10-15 Minutes.
Flash Professional 8 Shortcuts
R : Rectangle tool
V : Selection tool
F5 : Insert Frame
F6 : Insert KeyFrame
F8 : Convert to Symbol
F9 : Action Frame
ctrl+i : Align & Info & Transform Frame
ctrl+F3 : Properties Frame
STEPS:
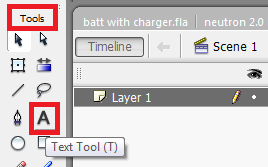
1.) Press
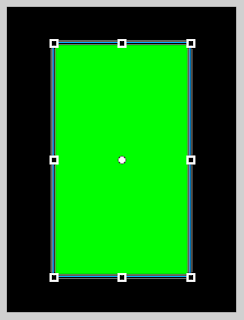
R (Rectangle tool) on your keyboard and make three rectangular shaped hands as shown in the figure.
Use the blue for Seconds hand, Red for the Minutes hand, Green for the Hours hand.

(image 1)
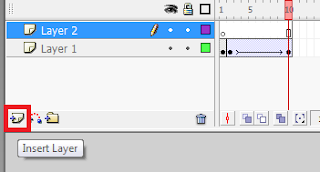
2.) Now double click the Green colored Hours hand and Press
F8 (Convert to Symbol). Name it hours, choose type as Movie clip, the registration should be at the central bottom position as in image 2. Now repeat this process for the other two hands.

(image 2)
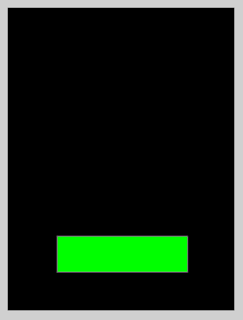
3.) Now select the Hours hand and Press
ctrl+F3 (Properties Frame) to open the properties frame. Now give it a instance name (should be same as used in the coding) hour.
And then select the Minutes hand and name it as min.
Then select the Seconds hand and name it as sec.

(image 3)
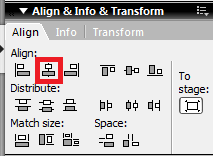
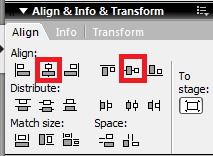
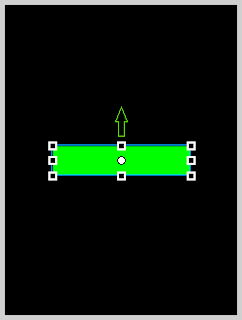
4.) Now we will have to center the hands so that they rotate around their registration point.
Make a small circle (we will use this circle as a reference point to position the Clocks hands.) , double click to select the circle , Now press
ctrl+i (Align & Info & Transform Frame), click the align tab and click as shown in the picture.
You can now use this circle as a reference point.

(image 4)
5.) Now select the Hour hand and then press
ctrl-x to cut it then paste it by pressing
ctrl-v. Now place the Hour hand at the center so that the registration point coincides with the REFERECNE CENTER.
Now Repeat this process with the Minutes hand and then with the Seconds hand.
The reason behind doing this is that we want
a)The Hours hand placed behind the other two hands.
b)The Minutes hand placed behind the Seconds hand but above the Hours hand.
c)The Seconds hand at the top of other two hands.
6.) Now click on the blank space and then Press
F9 (Action Frame) to open the Action-frame and paste the following code.
hours=fscommand2("GetTimeHours");
minutes=fscommand2("GetTimeMinutes");
seconds=fscommand2("GetTimeSeconds");
sec._rotation=seconds*6;
min._rotation=minutes*6;
hour._rotation=hours*30;
EXPLANATION
_rotation is used to rotate the hands.
The Seconds and the Minutes hand have to complete 60 units( seconds and minutes ).
To complete their 60 units they will have to rotate a complete 360 degrees.
So 360/60 equals to 6 degrees. So 6 is multiplied to the seconds and minutes.
For the Hours Hand it has to complete 12 units(hours)
So 360/12 equals to 30 degrees. So 30 is multiplied to the hour.
7.)
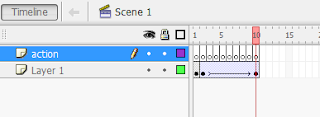
Important: Now go to the timeline and select the first frame and press F5 (Insert Frame) key to insert a frame.
As the clock will be static for a single frame.
To make it animated we insert a new frame in the timeline.

(image 5)
8.) Save this movie and transfer it to your phone to see it in action.......
Click here to download the
analogue_clock.zip