Important: First Setup Your Flash Professional 8 by clicking here
It would take less than 2 minutes to make a digital clock, just a single line code and a text box that's it. This is the easiest method to create a simple flashlite digital clock...
Here is an example, how the digital flashlite clock will look like...
Skill level : Basic.
Duration : 2 Minutes.
Flash Professional 8 Shortcuts
R : Rectangle tool
T : Text tool
V : Selection tool
F5 : Insert Frame
F6 : Insert KeyFrame
F9 : Action Frame
ctrl+i : Align & Info & Transform Frame
ctrl+F3 : Properties Frame
STEPS:
1.) To make Flashlite movies first go to this link to customize Flash Professional 8.
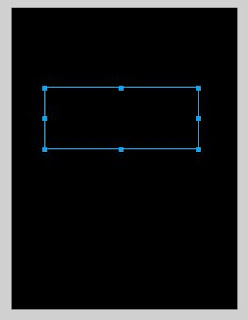
2.) Press T (Text tool)on your keyboard and draw a rectangle.

Image 1
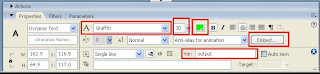
3.) Now press ctrl+F3 (Properties Frame) to open Properties frame and set the variable name as "output". Chose the font (I have used graffiti font) select font size to 30, chose the font color (other than black if your background color is black).

Image 2
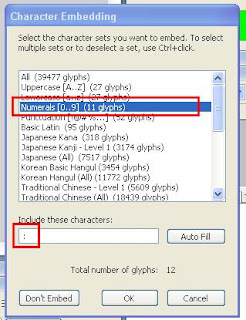
4.) Now in the embed dialogue box select the numerals and type " : " a colon in the text box provided and click OK.

Image 3
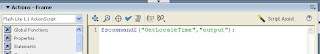
5.) Now press F9 (Action Frame) to open the action dialogue box, and then copy and paste this code.
fscommand2("GetLocaleTime","output");

Image 4
6.) Now click on the first frame of layer 1 and press F5 (Insert Frame) to insert a new frame.

Image 5
you're done press ctrl+enter to test your movie...
To download the sample of above tutorial click here